Nouveau tuto sur WordPress (c’est rare ^^) ! Aujourd’hui, on parle encore d’un plugin qui cette fois va nous permettre de sauvegarder (et restaurer) notre site web, j’ai nommé : UpdraftPlus Backup.
Ce plugin est très simple d’utilisation et permet de stocker ses backups un peu partout où on le souhaite, ce qui est assez pratique !
Et justement, dans ce tuto, nous allons les envoyer dans S3, le service de stockage d’Amazon Web Services. 
Sauvegarder son site sous WordPress vers AWS S3
Dans un précédent article, je vous avais présenté la migration d’un site web local sous WordPress vers un hébergement en ligne.
Maintenant que votre site est officiellement publié, j’espère que vous prenez soin d’en faire des sauvegardes régulières !
Comment ça non ?! 

Bon OK… on va reprendre les bases alors… 
Sauvegarder régulièrement son site internet (fichiers + base de données), c’est très très très important !
Vous n’êtes pas à l’abri d’un piratage ou plus simplement d’un plantage ! Et mieux vaut ne pas compter sur les sauvegardes automatiques des hébergeurs…

En plus avec WordPress, c’est relativement simple de faire un backup de son site. Vous pouvez le faire manuellement quand vous le souhaitez en accédant à votre base de données et votre FTP que vous a fourni votre hébergeur.
Mais ce qui est encore plus cool, c’est de laisser les backups se faire automatiquement et périodiquement grâce à l’utilisation d’un plugin.
Et pour éviter de saturer l’espace de stockage alloué par l’hébergeur qui est parfois faible, la solution c’est d’envoyer les sauvegardes dans un autre espace de stockage comme Google Drive, AWS S3, OneDrive, DropBox, un serveur FTP tiers…
C’est justement ce que je vous propose de faire dans le cadre de ce tuto !

Nous allons utiliser le plugin appelé UpdraftPlus backup qui est gratuit (version Premium disponible avec plus de fonctionnalités évidemment) et envoyer nos sauvegardes dans le service de stockage S3 d’AWS, qui offre 5Go d’espace pendant 12 mois à tout nouvel inscrit.
|
Info + : Le plugin Duplicator vu dans un autre article intègre lui aussi une partie sauvegarde. Je ne l’utilise personnellement pas car autant, il est top pour la migration, autant pour la sauvegarde, il y a encore du chemin à faire… J’utilise parfois les plugins BackWPup et All-in-One WP Migration mais mon cœur balance vers UpdraftPlus backup pour sa simplicité. |
Prêt à sauvegarder votre site web ? Alors allons-y !
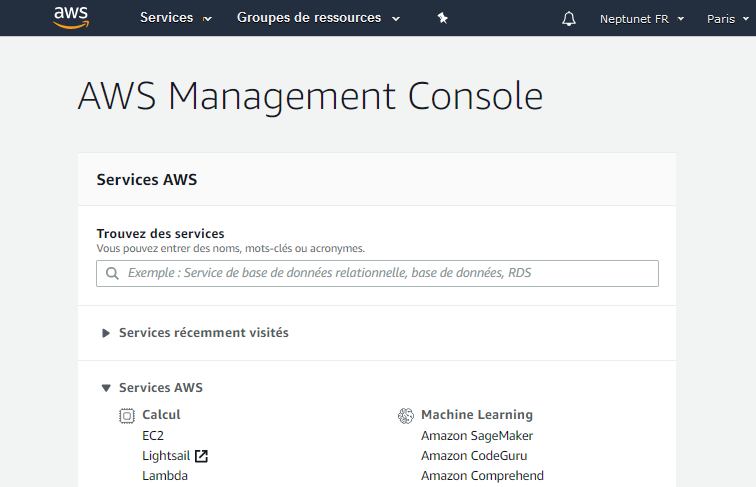
On va déjà commencer par préparer notre espace sur AWS. Connectez vous à votre console de management (vous devez disposer d’un compte sur la plateforme AWS).
Recherchez le service « S3 ».
Vous allez créer un espace de stockage que l’on appelle un « bucket » qui vous sera réservé. Cliquez sur « Créer un compartiment ».
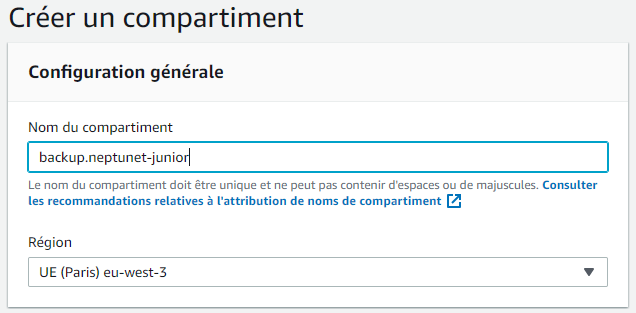
Donnez un nom à votre bucket (compartiment) qui doit être unique et choisissez la région dans laquelle vous souhaitez stocker vos données. Ici je choisis tout simplement Paris pour que mes données soient en France.
En dessous, veillez bien à ce que la case « bloquer tout l’accès public » soit cochée. Cela signifie que votre compartiment ne sera pas accessible à n’importe qui. Quand vous avez terminé, cliquez sur « Créer un compartiment » en bas de la page.
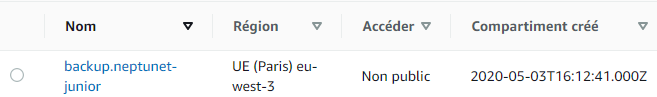
Votre espace de stockage est désormais créé sur AWS.
Il faut maintenant créer un compte utilisateur sur AWS qui aura le droit d’accéder à ce bucket.
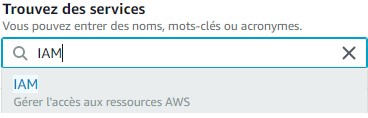
Toujours dans la console de management d’AWS, rechercher le service « IAM ».
Cliquez sur « Utilisateurs ».
Puis cliquez sur « Ajouter un utilisateur ».
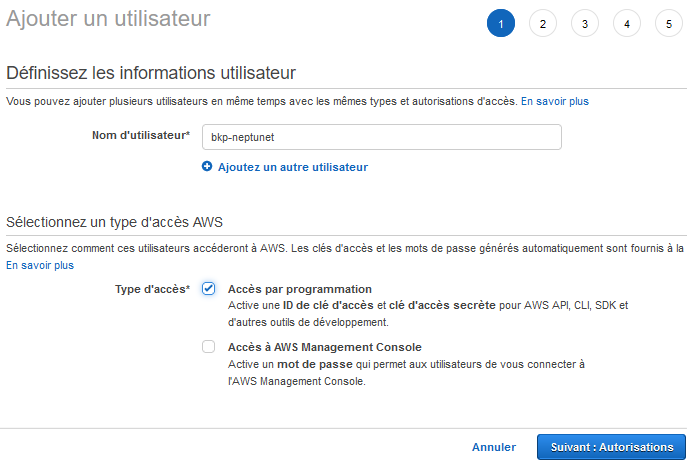
Donnez un nom à votre utilisateur.
Dans la partie « Type d’accès AWS », cochez la case « Accès par programmation » pour stipuler que cet utilisateur pourra accéder aux services AWS grâce à une clé d’accès et une clé d’accès secrète.
Cliquez sur « Suivant : autorisations ».
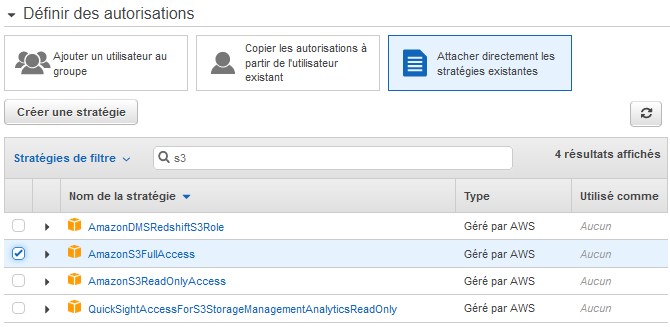
A cette étape, nous allons définir que notre utilisateur aura un accès total au service S3. Pour cela, cliquez sur « Attacher directement les stratégies existantes ». Dans la barre de rechercher, saisissez « S3 ».
Le filtrage va vous afficher les stratégies attenantes au service S3. Cochez la case de la stratégie « AmazonS3FullAccess » et cliquez sur « Suivant : Balises ».
Passez la fenêtre de balise en cliquant directement sur « Suivant : Vérification ».
Vérifiez les informations et cliquez sur « Créer un utilisateur » pour terminer la procédure.
Votre utilisateur a bien été créé et dispose des droits nécessaires sur le service S3. Notez bien l’ID de la clé d’accès et la clé d’accès secrète, vous en aurez besoin par la suite.
C’est terminé pour AWS. Vous pouvez maintenant vous rendre dans le backoffice de votre site internet sous WordPress.
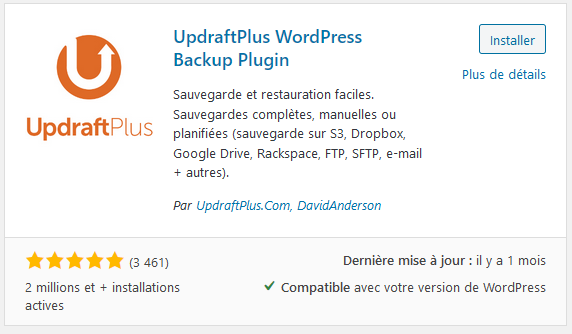
Rendez-vous dans le catalogue des extensions et recherchez le plugin « UpdraftPlus Backup ».
Cliquez sur « Installer ». Après quelques secondes, vous pouvez cliquer sur « Activer ».
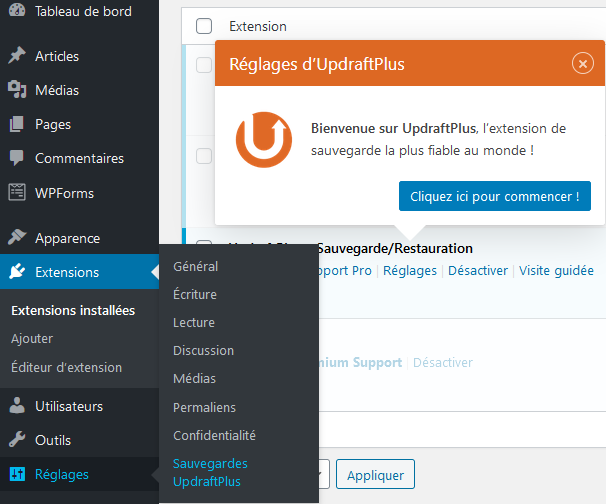
Le plugin a bien été ajouté à vos extensions. Vous pourrez le retrouver dans le menu de gauche « Réglages ».
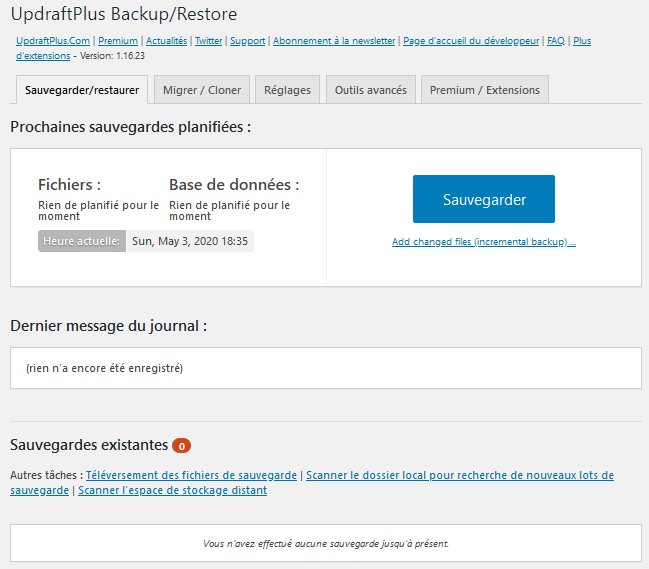
Voici l’interface de gestion du plugin :
Nous allons le configurer pour qu’il prenne en charge nos backup comme nous le souhaitons. Pour cela, allez dans l’onglet « Réglages » du plugin.
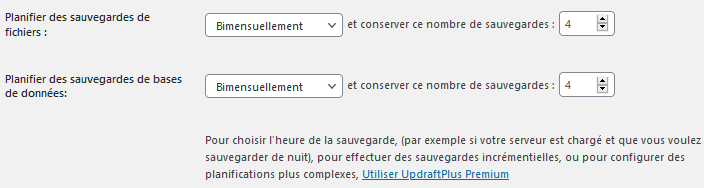
Nous allons planifier les sauvegardes de façon bimensuelle et en conserver uniquement 4 (2mois).
Dans la première partie de la fenêtre des réglages, définissez votre planification pour les fichiers du site et également pour la base de données.
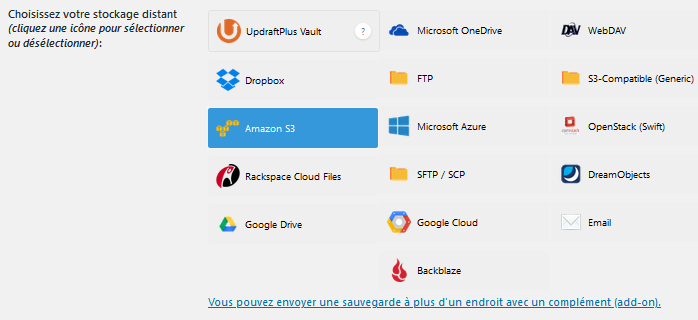
Dans la seconde partie de cette fenêtre, choisissez votre lieu de stockage où seront envoyées les sauvegardes.
Selon votre choix, vous devrez définir des paramètres dans la partie inférieure. Comme j’ai choisi Amazon S3, je dois remplir les informations concernant mon compte AWS.
|
Info ++ : Si vous avez un message d’erreur avec AWS S3 stipulant qu’il manque le module « XML Writer », il vous faudra ouvrir un ticket auprès de votre hébergeur ou bien l’installer vous-même si vous travaillez sur votre propre serveur web (pour LAMP : apt install php7.3-xml -y [7.3 à adopter en fonction de votre version de PHP] et service apache2 restart) |
Souvenez-vous je vous ai dit précédemment de bien noter la clé d’accès et la clé secrète de votre utilisateur IAM… j’espère que vous l’avez fait car c’est maintenant que vous en avez besoin ^^
Remplissez les informations comme demandée et spécifiez bien le nom que vous avez donné à votre compartiment sur S3.
Cliquez sur « Test des paramètres S3 ». Si les informations sont bonnes, vous aurez le message suivant :
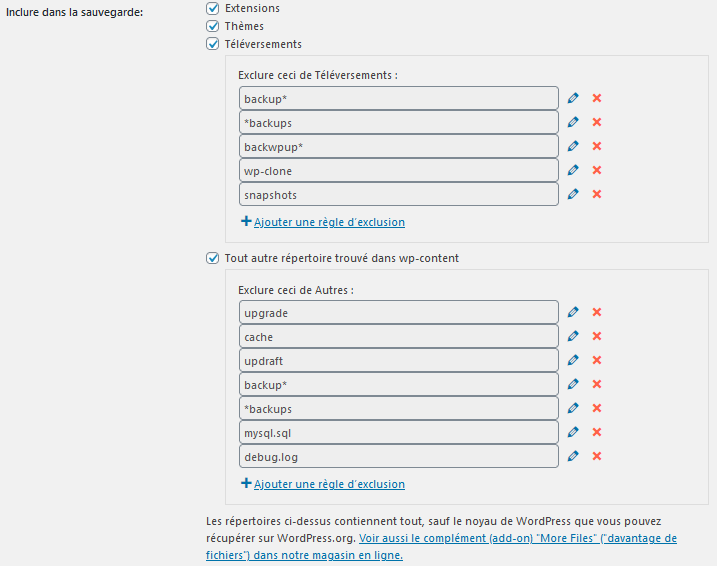
Vous allez ensuite pouvoir choisir ce qui doit être sauvegardé ou pas sur votre site internet. Vous pouvez décocher les cases qui ne vous intéressent pas et ajouter des exclusions. Ici, je laisse par défaut.
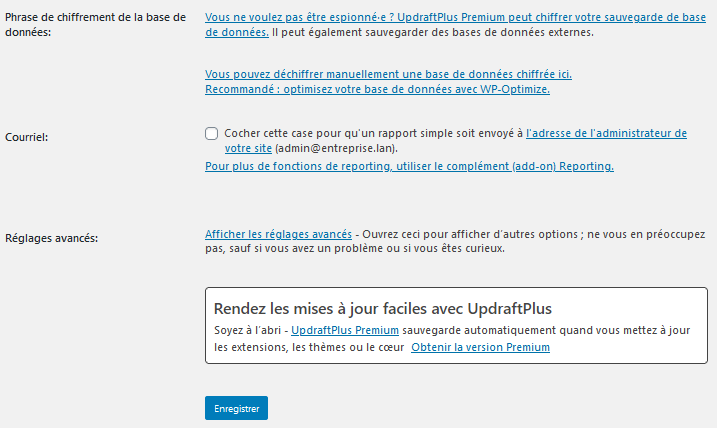
Quand vous avez terminé, vous pouvez descendre et cliquer sur « Enregistrer ».
Retournez dans l’onglet « Sauvegarder/restaurer ».
Nous avons défini que le backup doit se faire de façon automatique 2 fois par mois mais nous allons initier nous-même la 1ère sauvegarde. Pour cela, cliquez sur « Sauvegarder ».
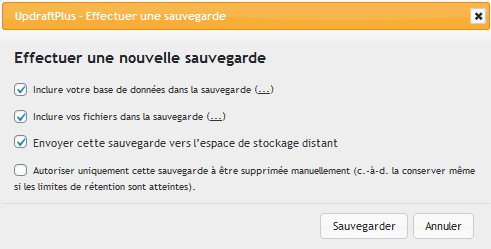
Le plugin va alors vous demander de cocher ce que vous souhaitez sauvegarder, c’est-à-dire les fichiers et/ou la base de données, si vous souhaitez envoyer cette sauvegarde sur l’espace de stockage distant et si cette sauvegarde est concernée ou non pas la stratégie de rétention mise en place précédemment.
Cochez les 3 premières cases et cliquez sur « Sauvegarder ».
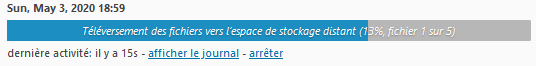
La sauvegarde est en cours, il faut désormais patienter sagement. 
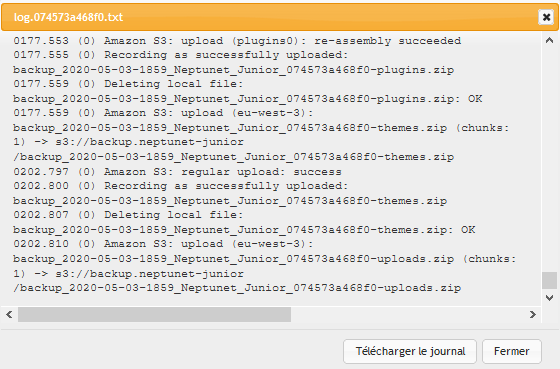
Le journal d’événements que vous pouvez consulter en cliquant sur « afficher le journal » vous informera au fur et à mesure de ce qu’il se passe et de toute erreur éventuelle.
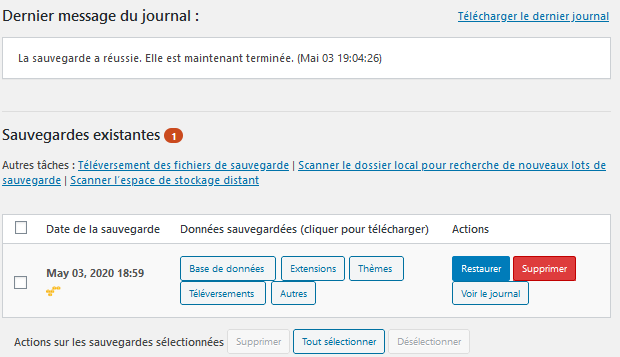
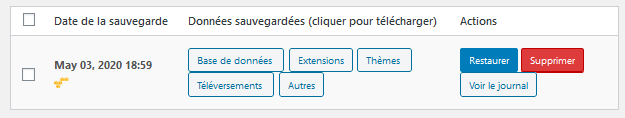
Une fois la sauvegarde terminée, vous pourrez la retrouvez en bas de la page dans la partie « Sauvegardes existantes ».
Dans cette partie, vous aurez la possibilité de télécharger une sauvegarde depuis vos ordinateurs, depuis le site ou depuis le stockage distant afin de la restaurer.
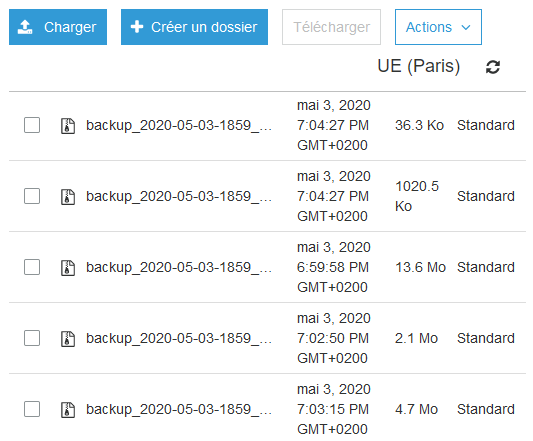
Si nous allons dans notre compartiment sur S3, nous allons bien retrouver notre backup.
Félicitations, vous venez d’effectuer la 1ère sauvegarde de votre site internet !
Vérifiez de temps en temps que tout fonctionne bien, surtout au début en fonction de la planification que vous avez défini.
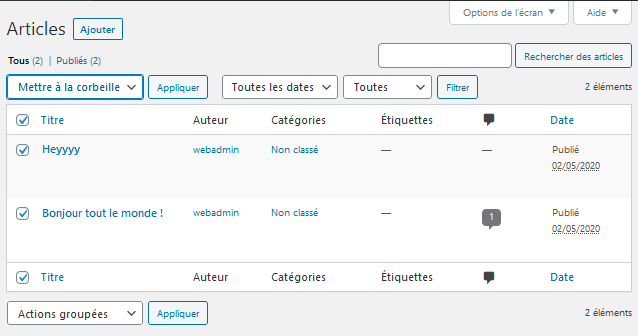
Pour illustrer très rapidement la partie restauration offerte par le plugin, je vais supprimer les 2 articles présents sur mon site et supprimer tout le contenu de la bibliothèques d’images.
Je retourne ensuite dans le plugin Updraftplus Backup et je vais lancer une restauration en utilisant le backup que je viens de faire. Pour cela, descendez en bas de la plage du plugin, sélectionnez le backup que vous voulez restaurer et cliquez sur « Restaurer ».
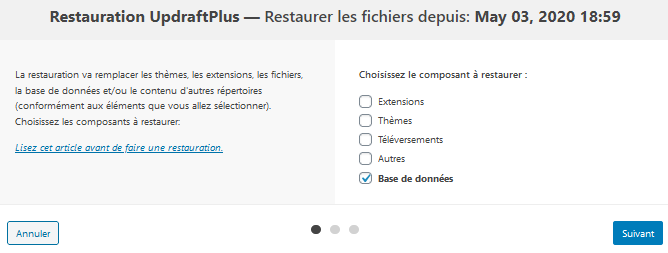
Selon ce que vous avez besoin de restaurer, cochez les cases nécessaires. Pour ce tuto, j’ai uniquement besoin de cochez la base de données. Cliquez sur « Suivant ».
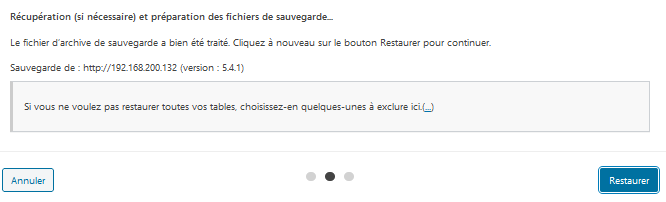
Le plugin va alors allez chercher dans l’archive de la sauvegarde ce que je demande. A cette étape, vous pouvez choisir de ne restaurer qu’une partie de votre base de données en excluant des tables. Cliquez sur « Restaurer ».
Patientez quelques minutes pendant la restauration. Une fois le message « restore successful ! » affiché, vous pouvez cliquer sur « Retourner à la configuration d’UpdraftPlus ».
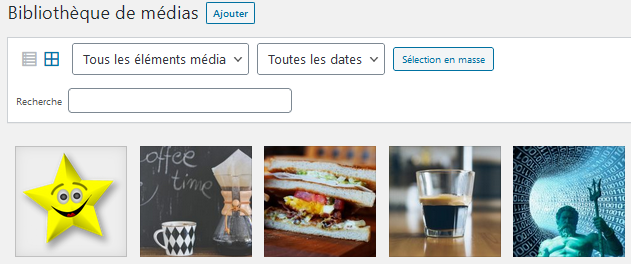
Mes articles ainsi que ma bibliothèque de médias ont bien été restaurés. Mon site est de nouveau dans le même état que lors de la sauvegarde.
Voilà pour ce nouvel article concernant WordPress !
Une fois encore, j’espère que cela vous sera utile car un site web mal sauvegardé, c’est prendre le risque de tout perdre !
A bientôt ! 



































![[Tuto] Monter un VPN entre son réseau local et le cloud d’AWS (+ vidéo)](https://neptunet.fr/wp-content/uploads/2019/09/illust_post_aws_vpn.png)
![[Tuto] Simuler de la VOIP sur Cisco Packet Tracer (+ vidéo)](https://neptunet.fr/wp-content/uploads/2019/09/illust-post-voip1.png)
![Introduction au routage IP [+vidéo]](https://neptunet.fr/wp-content/uploads/2020/01/illust-post-routage.png)
